Ta bort "sök i bloggen"
För att få bort sökrutan, "sök i bloggen" , som man sällan använer gör du så här:



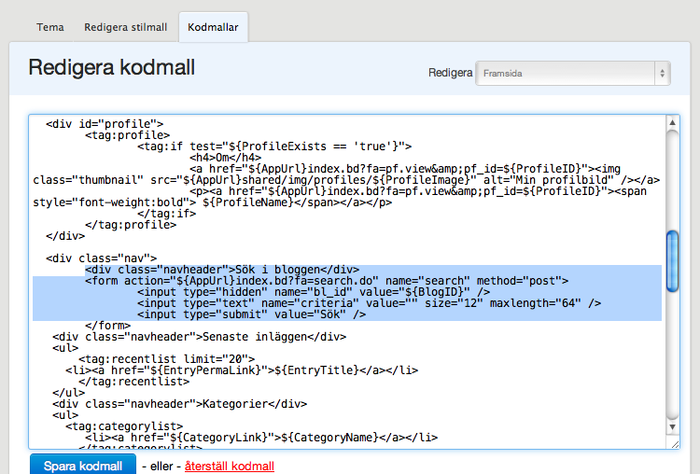
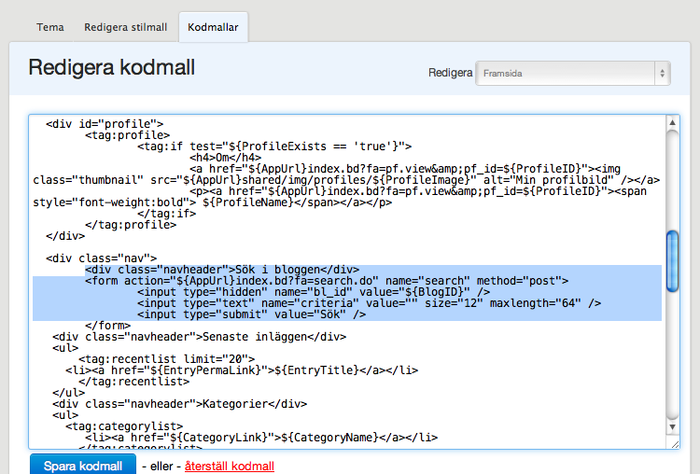
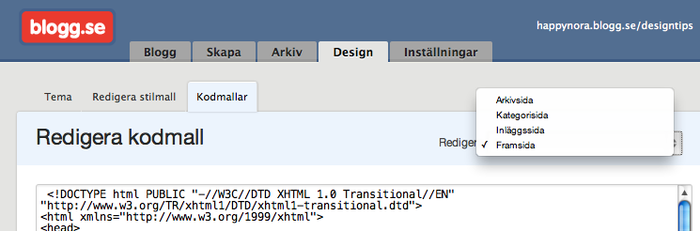
1. Gå in på DESIGN sen KODMALLAR, där letar du upp stycket som jag har markerat på bilden. Du raderar stycket som är markerat!

2. Gör sen likadant på alla kodmallar!
KLART
Byt sida på menyn
För att byta sida på menyn, så att den hamnar på andra sidan utav bloggen, aa, ni fattar, så gör ni så här:



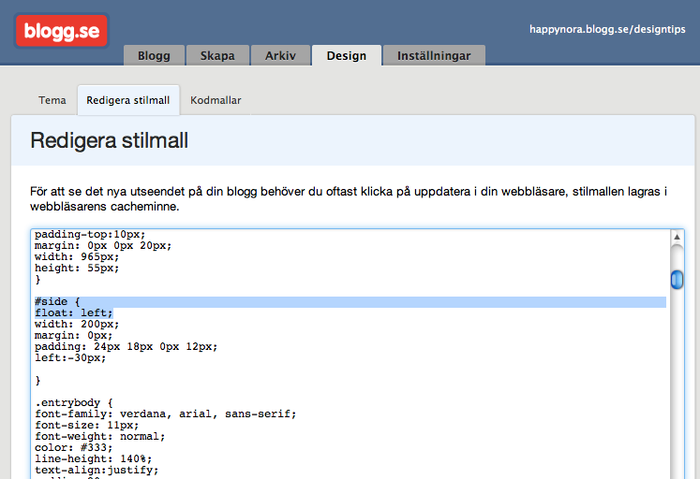
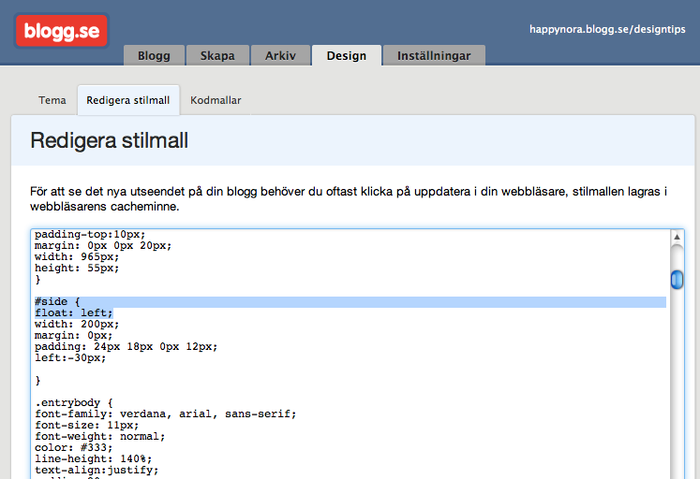
1. Gå in på DESIGN sen STILMALL, där rullar du ner till de stycket som jag markerat på bilden, Du ändrar Float: left; (eller om de står right) till antingen Left eller right, i mitt fall ändrar jag till right :)

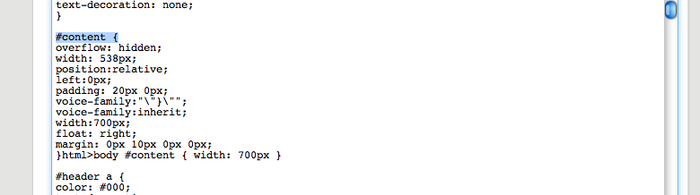
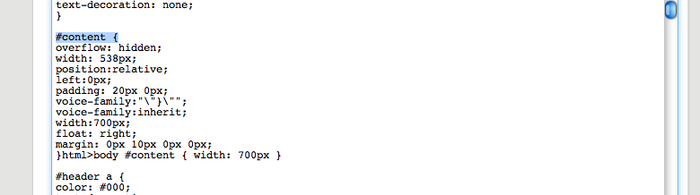
2. Sen rullar du ner till #content, där de också står Float: Right (eller tvärtom) då ändrar du den till de motsatta!
3. #Side-float & #Content-float ska inte vara samma, då blir de fel!
Sen är de klart, super enkelt!
Få bara en remsa utav youtube-klippet, se nedan
Tänkte visa hur du får de så här↓ ifall du till exempel bara vill ha en låt men inte bilden!

gör såhär:
1. Gör precis som vanligt, så som när du lägger in ett youtube-klipp i vanliga fall, kolla här

2. I den kopierade koden ser de ut så här ↑
3. Height = hur höd videon ska vara
Width = hur bred den ska vara, ifall du har laddat upp bilden i 600px, så kan du ha den i 600px också!
Sen vart det klart, väldigt enkelt med andra ord!
Lägg till ett youtube-klipp på din blogg
För att få ett youtube-klipp i ditt inlägg så gör du så här:


1. Gå in på youtube och de klippet du vill ha!

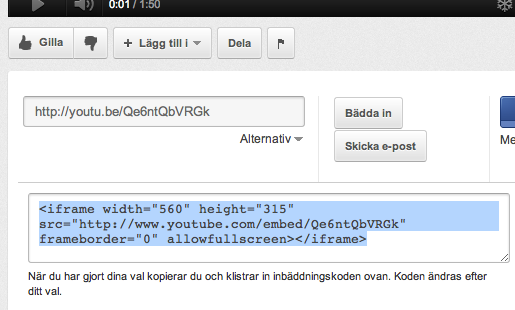
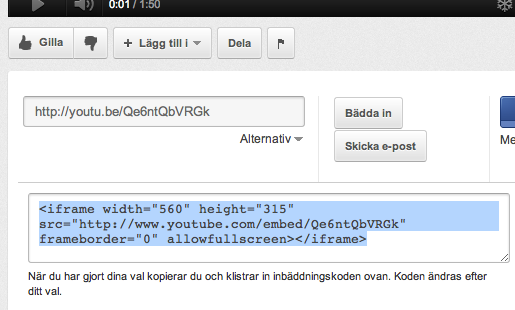
2. Klippa på DELA och sen BÄDDA IN , kopiera texten som jag har markerat på bilden!

3. Gå in på SKAPA INLÄGG på din blogg, klicka på HTML , som du hittar ifall du kollar på den lilla bilden ovan
4. de kommer upp ett pop-up fönster, där klistrar du in koden du kopierade tidigare, spara och de är klart!
Hur du får en text-box som du t.ex lägga koder i
Gör ett enkelt litet tips nu bara!

Tänkte visa hur du får en sån här helt enkelt:
1. Kopiera denna texten: <textarea>text här</textarea>

2. Klicka på Ändra redigerare som ni hittar om ni kollar på bilden först!
3. Klistra in koden du kopierade där och skriv din text, tryck ändra redigerare igen och vips så har du en textbox med text innuti!
Hur du får högerklicksskydd på din blogg
Ifall du inte vill att folk ska kopiera genom att högerklicka så gör du så här:


1. Kopiera denna koden:
2. Klistra in koden ovanför <head/>

3. Leta upp texten som är markerad på bilden, ändra den till texten som ska komma upp i ett pop-up fönster när någon högerklickar!

4. Spara kodmall och gör likadant på de andra kodmallarna!
5. SPARAT & KLART!
Få en bild i menyn
Tänkte nu visa hur man lägger in en liten bild i menyn, man kan tillexempel ha en bild som profil bild, istället för en såndär liten, ni vet!




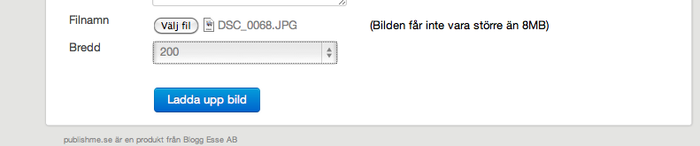
1. Ladda först upp bilden i 200px

2. GÅ in på DESIGN sen STILMALL där bläddrar du ner till #side där under står det Width: ???px; de ändrar du så att det ser ut så som det gör på bilden, då är menyn lika bred som bilden, då passar bilden in perfekt!

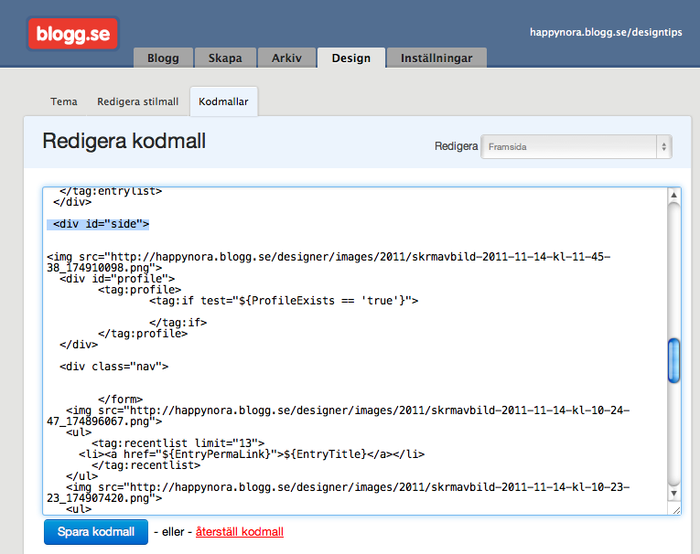
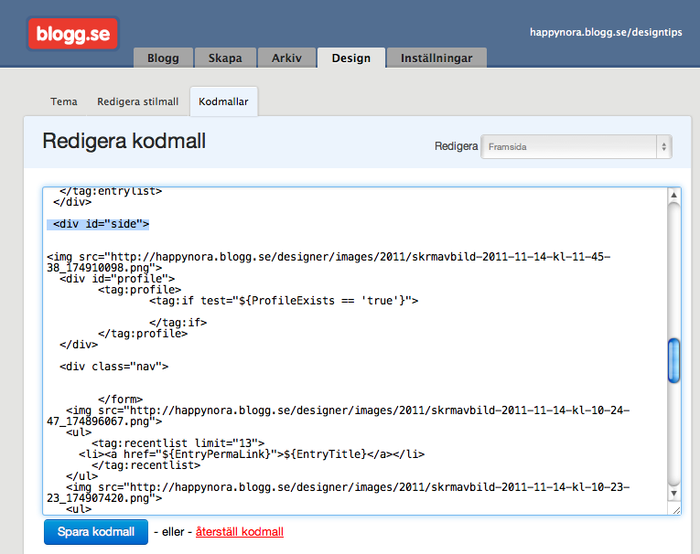
3. Senare KODMALLAR där du bläddrar ner till <div-id-side> där under är menyn
4. Kopiera denna texten:
5. När du laddade upp din bild, trycker du på den och kopierar adressen som du sedan klistrar in där det står ADRESSEN TILL BILDEN i texten du kopierade.
6. Spara kodmall, gör likadant på varje kodmalls-sida sen är det klart!
Få en text som försvinner i kommentarsfältet
Fick en fråga om hur man får en text i kommentarfältet, så som jag har det!


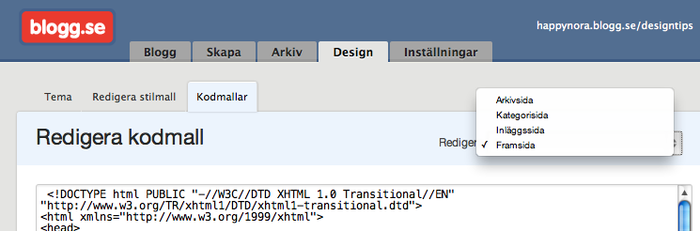
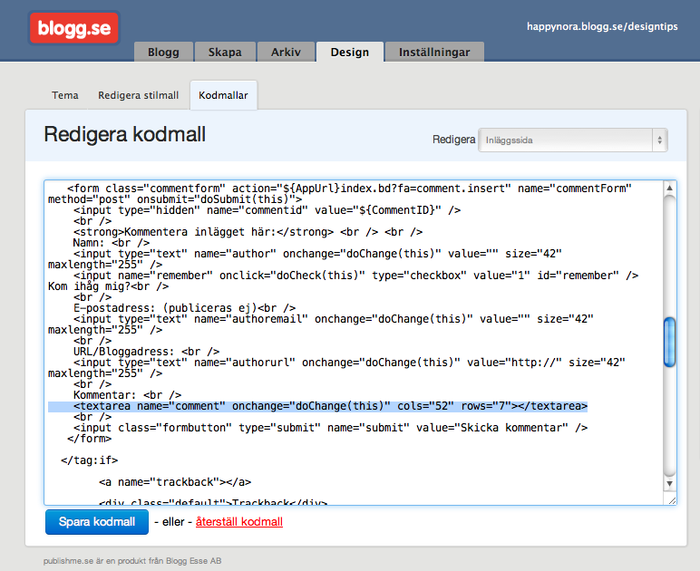
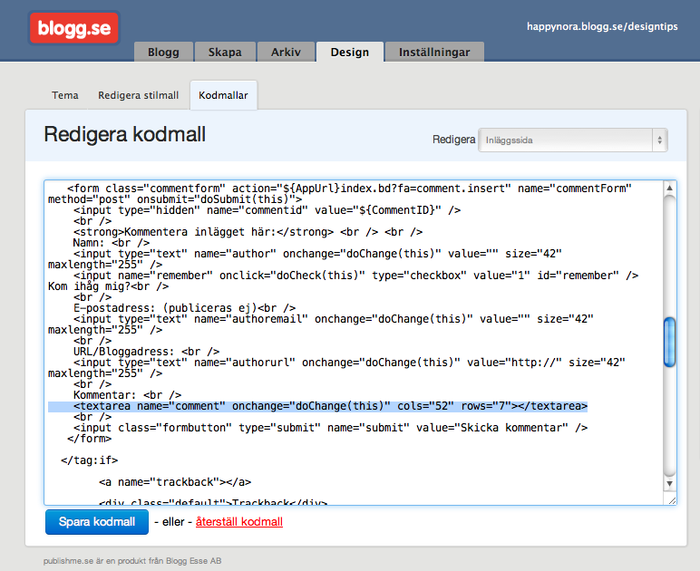
1. Gå in på DESIGN sen KODMALLAR sen väljer du INLÄGGSSIDA

2. Leta upp avsnittet som jag markerat på bilden!
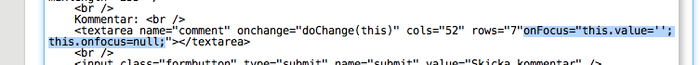
3. kopiera denna texten

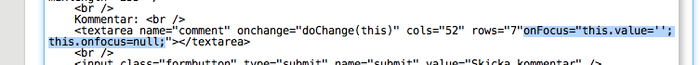
4. Klistra in koden efter rows="7" då ser de ut så som de gör på bilden, texten jag markerat på bilden är den ni kopierade!
5. Kolla på bilden ovan. Efter den kopierade texten finns det sånna här: >< däremellan skriver ni texten som ni vill ska stå i kommentarsfältet!
6. Spara kodmall och det är klart!
Fler Inlägg på Startsidan

1. Gå in på Design, Kodmallar
2. Leta upp avsnittet som jag har markerat på bilden↑ <tag:entrylist limit="?">
3. Ändra antalet som står mellan " " till så många inlägg du vill ska synas!
4. Spara kodmall och det är klart!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>${BlogTitle} - ${BlogDescription}</title>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<meta name="generator" content="${AppUrl}" />
<link rel="stylesheet" href="${BlogUrl}style.css" type="text/css" />
<link rel="alternate" href="${BlogUrl}index.rss" type="application/rss+xml" title="RSS" />
<script type="text/javascript" src="http://static.blogg.se/public/js/script_blogg.js"></script>
<script type="text/javascript" src="http://static.blogg.se/shared/js/script.js"></script>
<script type="text/javascript">
Width =2000;
Height =2000;
Count =45;
MaxStep=4;
MinStep=2;
MaxFlake=10;
MinFlake=5;
PosX = new Array();
PosY = new Array();
StepX = new Array();
StepY = new Array();
StarSize=new Array();
for (i = 0; i < Count; i++) {
PosX[i] = Math.random()*Width;
PosY[i] = Math.random()*Height;
StepX[i] =MinStep+Math.random()* -MaxStep;
StepY[i] =MinStep+Math.random()* MaxStep;
StarSize[i]=MinFlake+Math.random() * MaxFlake;
document.write("<div id='Obj" + i + "' style='position:absolute; left:0px; top:-20px; z-index:10000; visibility:hidden; color:#fff; font-weight:normal; font-family:Verdana; font-size:"+StarSize[i]+"pt'>•</div>");
}
function animate() {
for (i = 0; i < Count; i++) {
PosY[i] += StepY[i];
PosX[i] += StepX[i];
document.getElementById("Obj"+i).style.visibility = "visible";
if (PosY[i] > Width || PosX[i] > Height || PosX[i]<0) {
PosX[i] = Math.random()*Width; ///2
PosY[i] = -20;
StepX[i] = MinStep+Math.random()* -MaxStep;
StepY[i] = MinStep+Math.random()* MaxStep;
}
document.getElementById("Obj"+i).style.top = PosY[i] + "px";
document.getElementById("Obj"+i).style.left = PosX[i] + "px";
}
setTimeout("animate()", 50);// hastighet
}
setTimeout("animate()", 1000);
</script>
</head>
<body>
<div id="wrapper">
<div id="header">
<h2>${BlogDescription}</h2>
</div>
<div id="content">
<tag:entrylist limit="20">
<a name="a${EntryNum}"></a>
<h3>${EntryTitle}</h3>
<div>${EntryBody}</div>
<div>
${EntryDate} / ${EntryTime}
<a href="${EntryCategoryLink}">${EntryCategoryName}</a>
<a href="${EntryPermaLink}#comment">KOMMENTERA</a>
<br /><br />
<tag:taglist title="Nyckelord: ">
<a href="${TagURL}" rel="tag">${TagName}</a>
</tag:taglist>
</div>
<hr />
</tag:entrylist>
</div>
<div id="side">
<a href="http://happynora.blogg.se/2010/august/valkommen-till-min-nya-blogg.html#comment" target="_blank"><img src="http://happynora.blogg.se/designer/images/2011/skrmavbild-2011-11-14-kl-11-48-21_174910512.png"</a>
<a href="http://happynora.blogg.se/2010/august/valkomna.html#comment" target="_blank"><img src="http://happynora.blogg.se/designer/images/2011/skrmavbild-2011-11-14-kl-11-46-24_174911509.png"</a>
<img src="http://happynora.blogg.se/designer/images/2011/skrmavbild-2011-11-14-kl-11-45-38_174910098.png">
<div id="profile">
<tag:profile>
<tag:if test="${ProfileExists == 'true'}">
</tag:if>
</tag:profile>
</div>
<div>
</form>
<img src="http://happynora.blogg.se/designer/images/2011/skrmavbild-2011-11-14-kl-10-24-47_174896067.png">
<ul>
<tag:recentlist limit="13">
<li><a href="${EntryPermaLink}">${EntryTitle}</a></li>
</tag:recentlist>
</ul>
<img src="http://happynora.blogg.se/designer/images/2011/skrmavbild-2011-11-14-kl-10-23-23_174907420.png">
<ul>
<tag:categorylist>
<li><a href="${CategoryLink}">${CategoryName}</a></li>
</tag:categorylist>
</ul>
<img src="http://happynora.blogg.se/designer/images/2011/skrmavbild-2011-11-14-kl-10-25-09_174896156.png">
<ul>
<tag:archivelist>
<li><a href="${ArchiveLink}">${ArchiveName}</a></li>
</tag:archivelist>
</ul>
<tag:if test="${hasLinks == 'true'}">
<img src="http://happynora.blogg.se/designer/images/2011/skrmavbild-2011-11-14-kl-10-25-43_174896222.png">
<ul>
<tag:linklist>
<li><a href="${LinkURL}" title="${LinkDescription}">${LinkName}</a></li>
</tag:linklist>
</ul>
</tag:if>
<tag:if test="${hasBooks == 'true'}">
<div>Böcker</div>
<ul>
<tag:booklist>
<li><a href="${BookUrl}"><img src="${BookImageSmall}" border="0" alt="${BookTitle}" title="${BookTitle}" /></a><br /><a href="${BookUrl}">${BookTitle}</a></li>
</tag:booklist>
</ul>
</tag:if>
<tag:if test="${hasMusic == 'true'}">
<div>Musik</div>
<ul>
<tag:musiclist>
<li><a href="${MusicUrl}"><img src="${MusicImageSmall}" border="0" alt="${MusicTitle}" title="${MusicTitle}" /></a><br /><a href="${MusicUrl}">${MusicTitle}</a></li>
</tag:musiclist>
</ul>
</tag:if>
<tag:if test="${hasMovies == 'true'}">
<div>Filmer</div>
<ul>
<tag:movielist>
<li><a href="${MovieUrl}"><img src="${MovieImageSmall}" border="0" alt="${MovieTitle}" title="${MovieTitle}" /></a><br /><a href="${MovieUrl}">${MovieTitle}</a></li>
</tag:movielist>
</ul>
</tag:if>
</div>
<div>
<a href="index.rss" title="RSS"><img src="http://static.blogg.se/img/rss.gif" border="0" alt="RSS 2.0" /></a>
</div>
</div>
</div>
<img src="http://stats.blogg.se/?id=${BlogID}" border="0" width="0" height="0" alt="" />
</body>
</html>





